
PointCloud技術を活用したウェブデザイン
昨今、ウェブデザイン業界では、3Dデザインが注目されています。特にPointCloud技術は、現実世界の物理的空間をデジタルに再現し、ウェブサイトにリアルタイムでインタラクティブな3D体験を提供します。この技術の採用により、訪問者のエンゲージメントを向上させ、ブランド体験を豊かにすることが可能となります。
今回の記事では、ウェブデザインにおけるPointCloud技術の活用方法を紹介します。
- 目次
-
PointCloudとは

PointCloud技術は、物理的な空間内の点の集合をデジタルにマッピングすることで高精度な3Dモデルを作成することができる技術です。この技術は以下のように作成・活用されています。
- データ収集
物理空間の各点のデータを収集します。これには、点の位置や色、そしてその他の属性が含まれます。 - 3Dモデリング
収集した点のデータを利用し、それらを連結して3Dの形を作り出します。 - インタラクティブ体験の提供
作成した3Dモデルをウェブサイトに統合し、訪問者に対してリアルタイムでインタラクティブな3D体験を提供します。
このプロセスにより、PointCloud技術は物の形やサイズ、そして空間の構造を正確に捉えることができます。
そして、これらの情報を基に、デジタルの世界で現実世界のようなビジュアル表現を実現します。実際の空間をデジタル化するこの技術は、ウェブサイトを通じて訪問者に印象的なビジュアルエフェクトとリアルタイムのインタラクションを提供することが可能になります。
PointCloudを活用した3Dデザイン制作の流れ

3Dデザインの制作ツールとして、無料かつオープンソースのBlenderをお勧めします。Blenderを使うことで、3Dモデリング、アニメーション、レンダリング、ポストプロダクション、対話型3Dアプリケーションの作成が可能です。
PointCloudデータを利用した3Dデザイン制作では、Blenderが非常に効果的なツールとなります。以下に、Blenderを使用してPointCloudデータから3Dモデルを作成する基本的な流れを説明します。
①データ収集
最初にPointCloudデータを収集します。PointCloudデータは、3Dデザイン販売サイトから購入したり、3Dスキャナーや特定のカメラ機器を使用して作成します
②データのインポート
Blenderを開き、収集したPointCloudデータをインポートします。データは.plyや.xyz形式で提供されます
③データのクリーニング
インポートしたデータにノイズが含まれている場合は、データクリーニングを行います。これには、不要な点の削除や、点群の位置調整が含まれます。
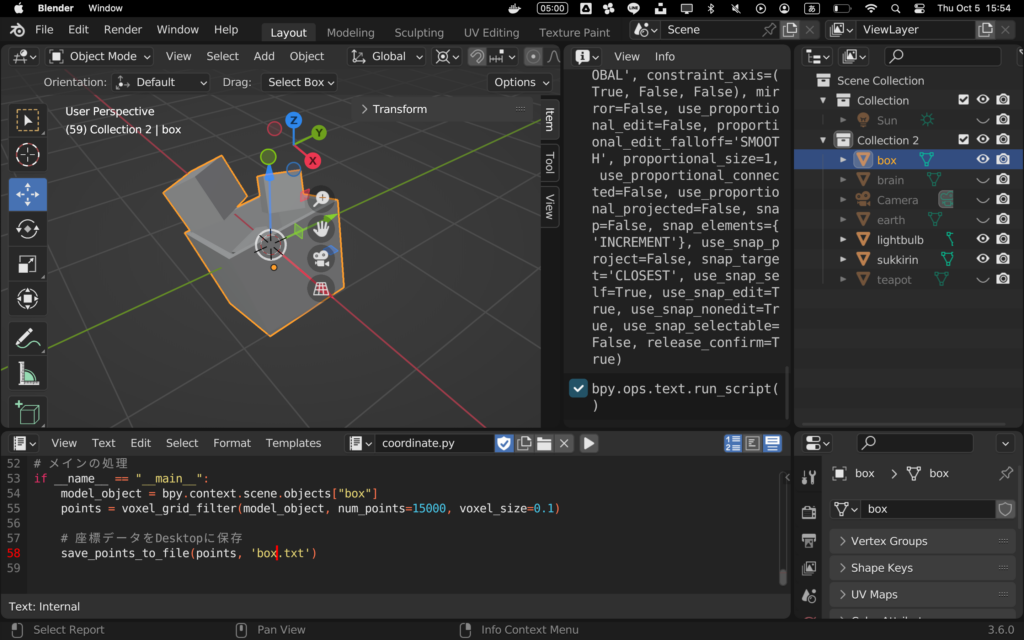
④3Dモデリング
PointCloudデータを基に、3Dモデルの作成を開始します。Blenderの多様なツールを利用して形状を整え、詳細を加えます
⑤テクスチャリングとマテリアル設定
3Dモデルにテクスチャやマテリアルを適用し、リアルな外観を作成します
⑥ライティングとカメラ設定
シーンにライトを配置し、カメラの角度や位置を設定して、モデルを適切に照らし出します
⑦レンダリング
モデルとシーンをレンダリングし、2Dイメージやアニメーションを生成します
⑧ポストプロセッシング
必要に応じて、レンダリングされたイメージに対して後処理を行います。これには、色調整やエフェクトの追加などが含まれます
上記の手順後、作成した3Dモデルを、クリエイティブデザイナーと合意したデザインでウェブサイトへ反映することで、PixPotのようなサイトが構築可能です。
アニメーションを追加した場合のアウトプットイメージ
PixPotのサイトでは、アニメーションはそれほど活用していませんが、上記の動画のように、鳥の羽を動かしたり、様々な動きを付与することが可能です。
PoxPotのロゴは箱だったこともありこのような動きは必要ありませんでしたが、貴社のウェブデザインなどで活用出来そうでしたら、是非お気軽にお問い合わせください。
